Jekyll: how to skip code block evaluation

Jekyll is a nice tool that enables you write a static website by writing plain text files. This website used it to generate content from Markdown files.
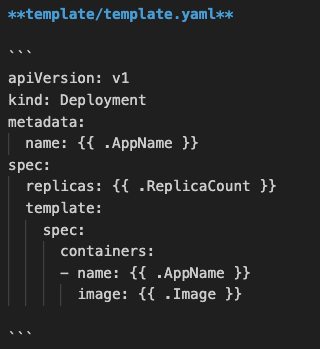
Very often I use code blocks to display some code. Example from https://tiagomelo.info/go/templating/yaml/2023/05/22/golang-templating-replacing-values-yaml-file-coming-from-melo.html:

If you try to run Jekyll locally (bundle exec jekyll serve), you’ll see a bunch of warnings:
Liquid Warning: Liquid syntax error (line 13): [:dot, "."] is not a valid expression in "{{ .AppName }}" in 2024-04-17-jekyll-skip-block-evaluation.markdown
Liquid Warning: Liquid syntax error (line 15): [:dot, "."] is not a valid expression in "{{ .ReplicaCount }}" in 2024-04-17-jekyll-skip-block-evaluation.markdown
Liquid Warning: Liquid syntax error (line 19): [:dot, "."] is not a valid expression in "{{ .AppName }}" in 2024-04-17-jekyll-skip-block-evaluation.markdown
Liquid Warning: Liquid syntax error (line 20): [:dot, "."] is not a valid expression in "{{ .Image }}" in 2024-04-17-jekyll-skip-block-evaluation.markdown
Even worse, if you’re using GitHub Pages, this will break the build and thus your website won’t be deployed.
That’s because Jekyll first processes files with Liquid and then converts Markdown to HTML, so any Liquid inside a Markdown code-block is first Liquid-evaluated and then Markdown-converted.
Skipping code block evaluation
To avoid evaluating code block content you need to use raw tag.
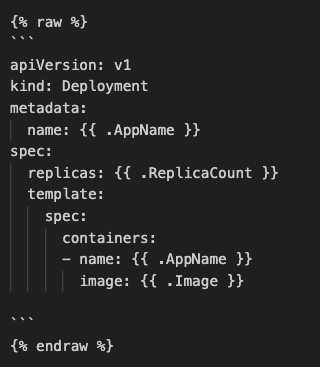
Changing our sample code block to use it in a .markdown file:

The whole code block won’t be interpreted.